

- #PHPSTORM FILEWATCHER EXPRESS HOW TO#
- #PHPSTORM FILEWATCHER EXPRESS INSTALL#
- #PHPSTORM FILEWATCHER EXPRESS UPDATE#
- #PHPSTORM FILEWATCHER EXPRESS CODE#
As you can see, I'm not a native English speaker. I am committed to improving the readability of documents with heart and soul. Special call for contribution : someone who's English is better than I am ! More informations in the CONTRIBUTING.md file. tkWWW is an early, now discontinued web browser and WYSIWYG HTML editor6 written by Joseph Wang at MIT as part of Project Athena and the Globewide Network Academy project.
#PHPSTORM FILEWATCHER EXPRESS UPDATE#
In lieu of a formal styleguide, take care to maintain the existing coding style.Īdd unit tests and update the docs for any new or changed functionality.
#PHPSTORM FILEWATCHER EXPRESS HOW TO#
There's an example of how to use stylus with kouto-swiss within Connect or " kouto-swiss " Contributing As middleware, for on the fly compilation. To use kouto swiss with third-party tools like Codekit or Prepros, you should include kouto swiss on your project by yourself. Included in compilation with third-party tools. styl "./././node_modules/kouto-swiss" // import kuoto-swiss for auto-prefixing (or whatever relative path where node-modules lives
#PHPSTORM FILEWATCHER EXPRESS INSTALL#
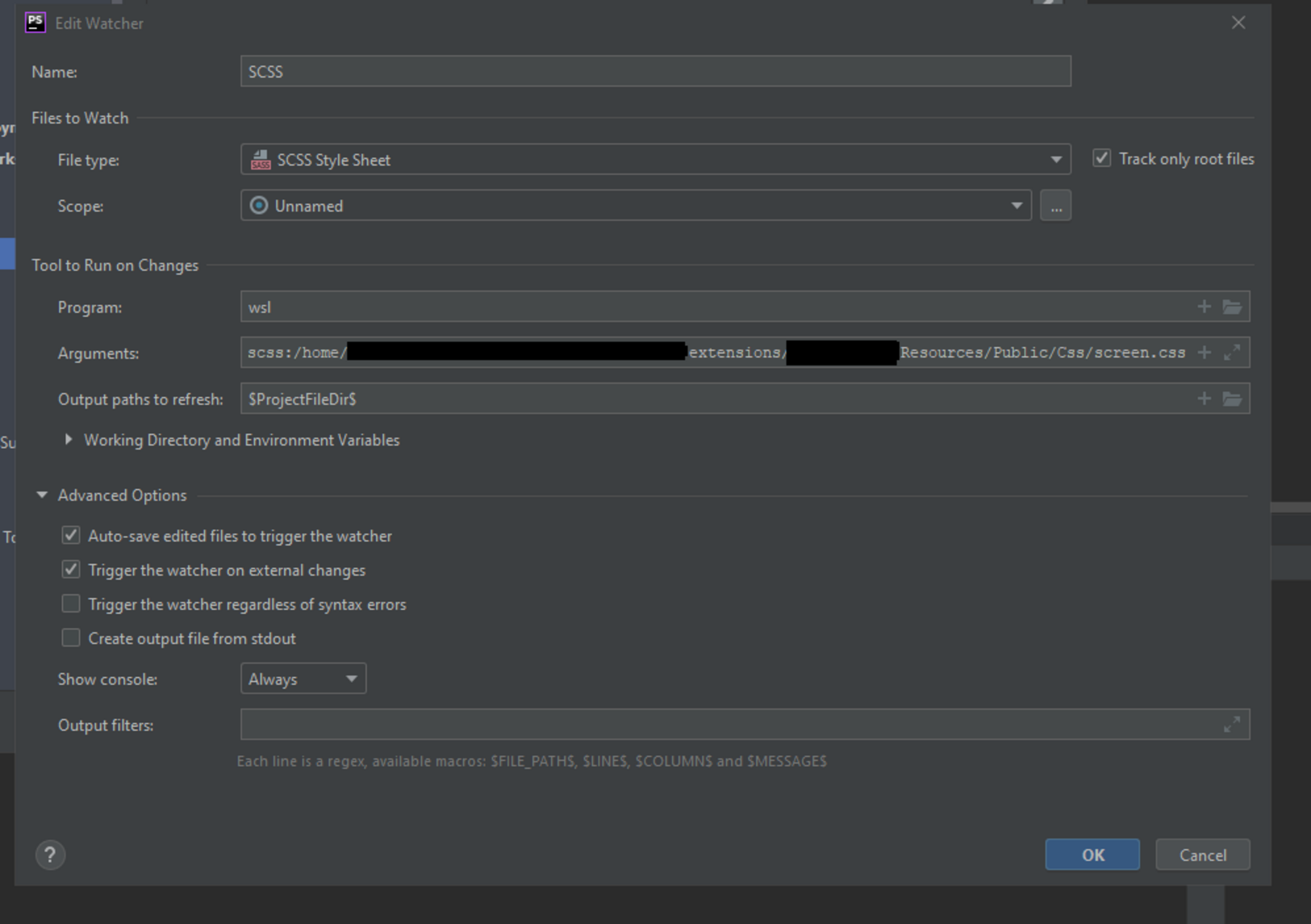
Execute docker-compose -f docker-compose.yml run test_runner composer install -ignore-platform-reqs.To learn how to view the enabled extensions, look here. css/.js files in the project, but notice the file watcher only kicks in on existing files if I make a change to the file. min.css files are produced automatically whenever i make changes to. The set of extensions enabled by default in PhpStorm can change anytime without prior notice. I've installed the nodejs plugin in PHPStorm and setup the yuicompressor npm for minifying css/js. It should then be easily updatable both ways via normal git methods. git repo within an IDE and provide its path in Settings | Languages & Frameworks | PHP | PHP Runtime | Advanced settings | Default stubs path. Relevant open issues Contribution process
#PHPSTORM FILEWATCHER EXPRESS CODE#
Please note that currently there are no tests for the thrown exceptions so tags should be checked manually according to official docs or PHP source code We do not check whether a stub matches the actual extension or whether the provided descriptions are correct. The support for such “non-standard” stubs is community-driven, and we only validate their PHPDoc. (Non-Standard extensions are the ones that are not part of PHP Core or are not Bundled/External - see the complete list here.) Quality of most of these services depend on the quality of the stubs (basically their PHPDOC that the stubs for “non-standard” extensions are provided as is.

Stubs need to include complete PHPDOC, especially proper annotations.Īn IDE needs them for completion, code inspection, type inference, doc popups, etc. for all built-in PHP stuff and most standard extensions. STUBS are normal, syntactically correct PHP files that contain function & class signatures, constant definitions, etc.


 0 kommentar(er)
0 kommentar(er)
